Seit gestern ist es offiziell, die Timeline für Facebook Seiten sind da. Spätestens am 30. März wird jeder auf das neue Design wechseln müssen. Neu bietet die Timeline für Facebook Seiten einem die Möglichkeit, für Ansichten und Apps zusätzlich ein eigenes Icon zu erstellen. Bis anhin wurden die Icons für die Apps innerhalb der Facebook […]
Seit gestern ist es offiziell, die Timeline für Facebook Seiten sind da. Spätestens am 30. März wird jeder auf das neue Design wechseln müssen. Neu bietet die Timeline für Facebook Seiten einem die Möglichkeit, für Ansichten und Apps zusätzlich ein eigenes Icon zu erstellen. Bis anhin wurden die Icons für die Apps innerhalb der Facebook Applikation festgelegt und waren mit einer maximalen Grösse von 16×16 Pixel eher spärlich, erschwerten jedem Designer seine Applikation ins rechte Licht zu rücken.
Hier verschafft Facebook nun Abhilfe und ermöglicht einem das Erfassen eines zusätzlichen, gemäss Facebook genannten “Eigenes Reiterbild” (111×74 Pixel), welches mehr Spielraum für Design lässt. Solange kein “Eigenes Reiterbild” definiert wird, nutzt Facebook das definierte Applikation Icon in der Grösse von 75×75 Pixel. Dieses wird zentriert dargestellt.
Anbei ein kurzer Guide für alle die ihre Ansichten und App Icons bereits anpassen möchten um einen eventl. unschönen Weissraum links und rechts des Icons zu vermeiden.

Administrationsbereich

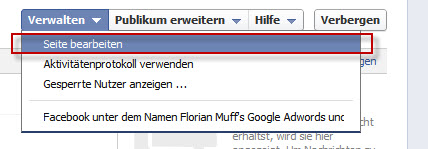
Verwalten - Seite bearbeiten

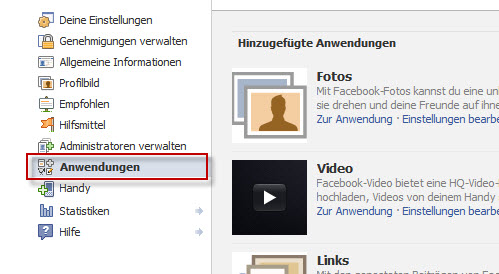
Anwendungen

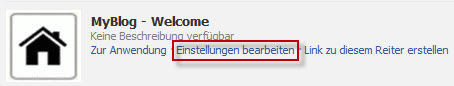
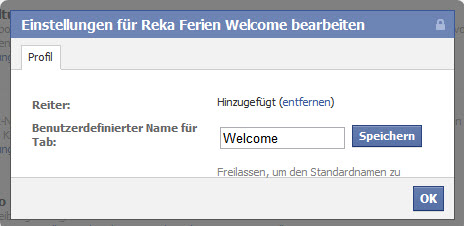
Einstellungen bearbeiten

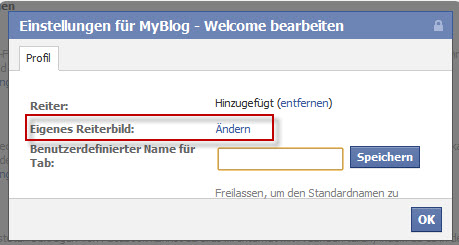
App Konfiguration neu mit eigenem Reiterbild
zum Vergleich das alte Design dies Dialoges ohne “Eigenes Reiterbild”

Alter Dialog ohne "Eigenes Reiterbild"

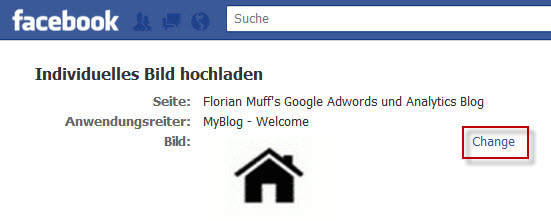
Reiterbild auswählen

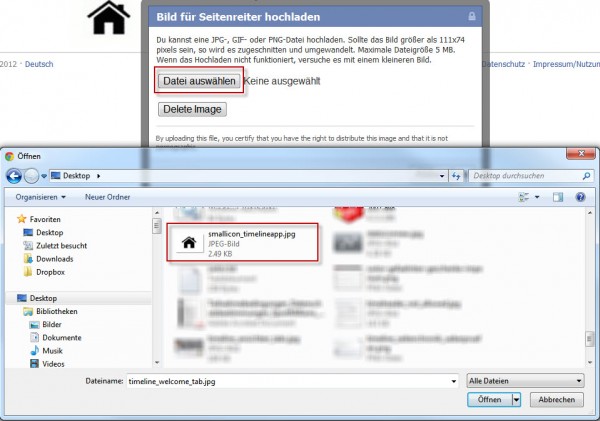
Reiterbild hochladen
Nachdem das Bild hochgeladen wurde hat es sich erledigt. Es klappt, auch wenn kein Bestätigungsdialog kommt
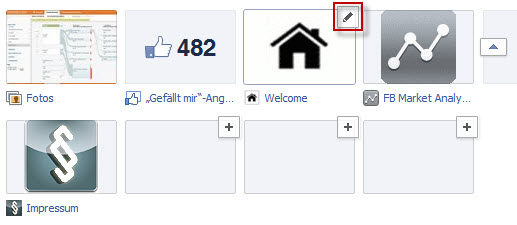
Neben der Vorgehensweise die Einstellungen für ein eigenes Reiterbild über den Admin Bereich der Seite zu definieren, kann man dieses auch mittels einer Schnellbearbeitung erledigen. Hierzu ist jedes notwendig, dass das “Bearbeiten”-Icon auch dargestellt wird, und genau hier scheint es noch Probleme zu geben.
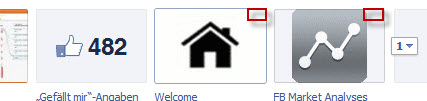
Beim Mouseover über die Reiterbilder welche sich in Zeile 1 befinden, erscheint kein “Bearbeiten”-Icon.

Kein bearbeiten Icon erscheint
Das “Bearbeiten”-Icon erscheint erst, wenn du die zweite Zeile deiner Reiter anzeigst

Bearbeiten Icon erscheint bei Mouseover
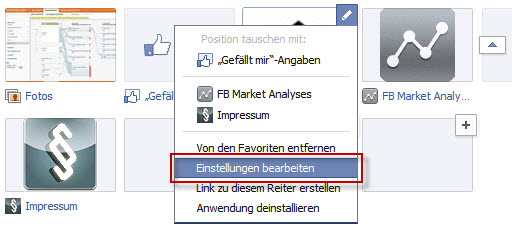
Mit klick auf “Einstellungen bearbeiten” kann man das eigene Reiterbild definieren bzw. sind die Schritte ab Punkt 5 aus der Möglichkeit 1 (siehe oben) wieder identisch.

Einstellungen bearbeiten