Kaum ein Thema hat in den letzten Wochen so hohe Wellen geschlagen wie die Ankündigung von Facebook, dass das Bearbeiten der Link-Vorschau ab dem 17.07.2017 nicht mehr möglich ist (oder nicht mehr möglich sein sollte). Facebook beschneidet die Möglichkeiten von Seitenbetreibern zur Anpassung von Link-Beiträgen mit dem Vorwand gegen die “Manipulation zur Verbreitung von Fake News” […]
Kaum ein Thema hat in den letzten Wochen so hohe Wellen geschlagen wie die Ankündigung von Facebook, dass das Bearbeiten der Link-Vorschau ab dem 17.07.2017 nicht mehr möglich ist (oder nicht mehr möglich sein sollte). Facebook beschneidet die Möglichkeiten von Seitenbetreibern zur Anpassung von Link-Beiträgen mit dem Vorwand gegen die “Manipulation zur Verbreitung von Fake News” vorzugehen. Die Manipulation der Link-Vorschau zählt, glaubt man Facebook, zu den Hauptproblemen im Zusammenhang mit Fake-News. Viele Seitenbetreiber (und Tool-Anbieter) sehen viele Probleme auf sich zukommen und suchen nach Lösungen und sind über das Vorgehen von Facebook auf gut Deutsch ziemlich “angepisst”. Gleichzeitig ist das Problem der Fake-News jedoch nicht im Ansatz gelöst. Einzig für Medien-Seiten zeichnet sich eine Lösung ab.
Facebook schreibt zu den Änderungen in den Developer News:
By removing the ability to customize link metadata (i.e. headline, description, image) from all link sharing entry points on Facebook, we are eliminating a channel that has been abused to post false news.
Betroffen sind von der Änderung folgende Endpunkte in der Graph API zu Linkposts:
picturenamecaptionthumbnaildescription
Wie sagt man so schön, kleine Ursache, grosse Wirkung. Für viele Betreiber von Facebook Seiten ist die Anpassung, bzw. Beschneidung der Link-Vorschau eine mittlere bis grosse Katastrophe. Bei Link-Beiträge (dazu gehören neben den eigentlichen Link-Beiträgen auch die Karussell-Beiträge mit mehreren Bildern) können nicht mehr angepasst werden. Das Austauschen eines Bildes, die Änderung des Titels oder der Beschreibung ist nicht mehr möglich.

Bearbeitung von Link-Text, Link-Bild und Beschreibung ist nicht mehr möglich
Dies hat zur Konsequenz, dass Links, die auf Websites führen, die nicht für den Open Graph optimiert sind, eine suboptimale Vorschau liefern. Entsprechend sind Beiträge zwangsläufig weniger attraktiv gestaltet und dürften im News Feed weniger Beachtung finden.
Für die Vorschau holt sich Facebook die Informationen aus dem Open Graph. Der Open Graph, bzw. das Open Graph Protokoll wurde von Facebook 2010 eingeführt – die Webmaster der Unternehmen hatten also ein bisschen mehr als 7 Jahre Zeit, sich um die Optimierung der Website für den Open Graph zu kümmern… Der Open Graph bildet sich aus Informationen aus dem “Head”-Bereich im HTML der Website.
Beispiel von Open Graph Elementen im Header einer Website:
meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" meta property="og:type" content="article" meta property="og:title" content="When Great Minds Don’t Think Alike" meta property="og:description" content="How much does culture influence creative thinking?" meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg"
Facebook schreibt im News Beitrag, dass Betreiber von Webseiten nur einfach die entsprechenden Open Graph auf ihrer Website anpassen müssen, damit die richtigen Informationen in der Linkvorschau angezeigt werden:
As we make these changes, content creators maintain the ability to control how their links appear on Facebook using Open Graph meta tags.
In der Praxis erweist sich der von Facebook vorgeschlagene Lösungsweg allerdings als wenig praktikabel, nicht alle CMS-Systeme sind für Open Graph optimiert und nicht alle Redaktoren von Webseiten verfügen über entsprechende Berechtigungen zur Anpassung der Website, bzw. nicht alle Social Media Manager arbeiten gleichzeitig als Seitenadministratoren.
Die wichtigsten Meta Tags für den Open Graph sind gemäss der Objektreferenz:
| Name | Beschreibung |
|---|---|
og:url |
Die URL des Objekts, die als kanonische URLfungiert. Dies ist normalerweise mit der Seiten-URL identisch, in der Eigenschafts-Tags abgelegt werden. Sie sollte keine Sitzungsvariablen, Nutzer-ID-Parameter oder Zähler umfassen. Verwende immer die kanonische URL für dieses Tag. Andernfalls werden „Gefällt mir“-Angaben und Teilvorgänge über alle Variationen der URL hinweg verteilt. |
og:title |
Der Titel, die Überschrift oder der Name des Objekts. |
og:description |
Eine kurze Beschreibung oder Zusammenfassung des Objekts. |
og:image |
Die URL des Bildes für dein Objekt. Das Bild sollte mindestens 600 x 315 Pixel groß sein, 1200 x 630 oder mehr wird aber bevorzugt (bis zu 5 MB). Behalte ein ähnliches Seitenverhältnis wie 1,91:1 bei, um zu vermeiden, dass Bildteile abgeschnitten werden. Spielsymbole sollten quadratisch sein und mindestens 600 x 600 Pixel groß sein. Du kannst mehrere og:image-Tags aufnehmen, wenn mehrere Auflösungen verfügbar sind. Wenn du das Bild nach der Veröffentlichung aktualisierst, musst du eine neue URL verwenden, da Bilder basierend auf der URL zwischengespeichert werden und andernfalls möglicherweise nicht aktualisiert werden. |
fb:app_id |
Die Facebook-App-ID der App der Seite. |
og:type |
Im Abschnitt Handlungsart des App Dashboard findest du den Typ deines Objekts heraus. Wähle das Objekt aus und suche den og:type unter Erweitert. Nachdem ein Objekt in einer Meldung veröffentlicht wurde, kann sein Typ nicht mehr geändert werden. |
og:locale |
Die Ländereinstellung für Objekteigenschaften. Der Standardwert ist „en_US“. |
og:video |
Die URL eines Videos für das Objekt. Wenn du mehrere og:video-Werte angibst, ist og:video:type für jedes Video erforderlich. In der Videotyp-Referenz erfährst du, wie du Videos inline abspielst. Videos benötigen ein og:image-Tag, um im News Feed angezeigt werden zu können. |
og:determiner |
Das Wort, das vor dem Objekt in einer Meldung erscheint (wie „an Omelette“). Dieser Wert muss ein String sein, der zu den Enum-Werten {a, an, the, “”, auto} gehört. Wenn du „auto“ festlegst, wählt Facebook zwischen „a“ und „an“. Dies ist standardmäßig leer. |
og:updated_time |
Gibt an, wann das Objekt zuletzt aktualisiert wurde. |
og:see_also |
Damit kannst du einen zusätzlichen Link angeben, der mit dem Objekt verwandte Inhalte anzeigt. |
og:rich_attachment |
Wenn dies „true“ ist, werden veröffentlichte Meldungen mit umfassenden Metadaten angezeigt, wie Titel, Beschreibung, Autor, Webseitenname und Vorschaubild. |
og:ttl |
Gibt an, nach wie vielen Sekunden diese Seite erneut ausgelesen werden soll. Damit kannst du ein Ratenlimit für die Facebook-Inhalts-Crawler festlegen. Der geringste zulässige Wert ist 345600 Sekunden (4 Tage). Wenn du einen geringeren Wert einstellst, wird dieser Mindestwert verwendet. Wenn du dieses Tag nicht hinzufügst, wird die TTL über den „Expires“-Header berechnet, der von deinem Web-Server zurückgegeben wird. Anderenfalls wird der Standardwert von 7 Tagen verwendet. |
og:restrictions:age |
Ein Alterswert im Format [int]+, mit dem du ein bestimmtes Mindestalter angibst. |
og:restrictions:country |
Dies kann country:allowed oder country:disallowed zusammen mit einem zweistelligen Ländercode gemäß dem ISO 3166-Standard lauten. |
og:restrictions:content |
Derzeit wird die Inhaltseinschränkung ausschließlich für Alkohol unterstützt. |
fb:admins |
Die ID (oder eine durch Komma getrennte Liste bei Eigenschaften, die mehrere IDs akzeptieren) einer App, eines App-Nutzers oder eines Page Graph API-Objekts. |
fb:profile_id |
Die Facebook-ID eines Nutzers, der abonniert werden kann. |
Zur Überprüfung und für das erneute Einlesen der Open Graph Informationen bietet Facebook den Sharing Debugger.
Reduktion von Manipulation von Link-Beiträgen zur Einschränkung von Fake-News klingt grundsätzlich gut, allerdings ist dies natürlich nur ein Tropfen auf dem heissen Stein. Die eigentlichen Fake-News werden nicht durch Link-Vorschaubilder und angepasste Titel- und Link-Beschreibungen verbreitet, sondern sind grundsätzlich auch auf der Zielseite eben Fake-News. Dh. ein potentieller Verbreiter von Fake-News kann entsprechende Titel, Bilder und Link-Beschreibungen selbstverständlich ebenfalls in den Open Graph Informationen anpassen. Die von Facebook so aufgezwungene Korrektheit ist vielmehr eine Behinderung der Medienschaffenden, Online Marketern und Social Media Manager und erschwert den Arbeitsalltag der Betroffenen massiv und nachhaltig. Die Lösung ist also keine wirkliche Lösung, sondern nur eine Problemverschiebung, allerdings mit vielen Konsequenzen für unschuldige Seitenbetreiber.
Ja, den gibt es, eigentlich sogar zwei unterschiedliche Workarounds. Beide basieren auf Basis von Facebook Werbeanzeigen. Während Facebook zwar die Möglichkeiten der Seitenadministratoren einschränken kann, ist eine Beschneidung der Möglichkeiten für Werbetreibende quasi undenkbar, schliesslich sind die Werbetreibenden und damit verbunden die Werbeanzeigen die Cash-Cow von Facebook. Nachfolgend werden beide Möglichkeiten mit Hilfe von Werbeanzeigen aufgezeigt.
1. Workaround – Creative Hub
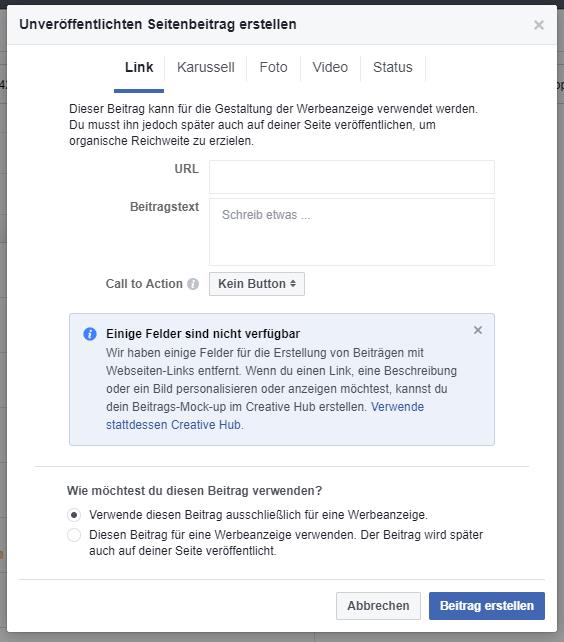
Während das Erstellen eines Link-Beitrages über die Seitenbeiträge im Power Editor ebenfalls für Link-Beiträge bereits beschnitten ist (Karussell-Beiträge können nach wie vor über den Power Editor erstellt werden), wird bei den Seitenbeiträgen ein Hinweis auf den Creative Hub angezeigt:

Hinweis in Seitenbeiträgen im Power Editor auf den Creative Hub
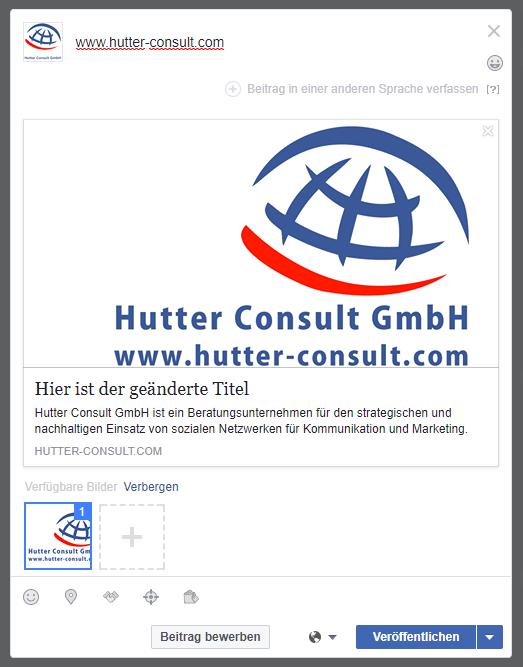
Bei diesem Workaround wird im Creative Hub ein Ad mit individuellem Bild, Link-Titel und Link-Beschreibung erstellt.
Nach dem Speichern kann die Auslieferung aktiviert werden.
Nach erfolgter Aktivierung der Auslieferung kann das Mock-Up in den Power Editor importiert werden.
Sobald der Import abgeschlossen ist, kann das Ad im Power Editor hochgeladen werden und es steht anschliessend als Beitrag unter Seitenbeiträge im Power Editor zur Verfügung. Hier kann die Anzeige dann ganz gewöhnlich auf der Seite publiziert oder geplant werden.
Nach dem Publizieren des Beitrages kann die entsprechende Kampagne, bzw. die Werbeanzeigengruppe und die Werbeanzeige im Power Editor einfach wieder gelöscht werden, eine Schaltung der Anzeige ist nicht notwendig.
Zugegeben, der Workaround über den Creative Hub ist mühsam und beinhaltet viele Schritte. Eine einfachere Methode gibt es direkt über den Werbeanzeigenmanager oder den Power Editor. Das Vorgehen dabei ist ganz simpel:
In einem ersten Schritt wird eine Kampagne und eine Werbeanzeigengruppe erstellt – optimalerweise wird hier ein Datum in der Zukunft gewählt. Sobald diese vorbereitet wurden, kann ganz normal eine Werbeanzeige mit individuellem Bild (oder Video), einem Link-Titel und einer Link-Beschreibung erstellt werden.
Sobald der Beitrag wie gewünscht erstellt ist, kann die Kampagne mit der Werbeanzeigengruppe und der Werbeanzeige hochgeladen werden. Nach erfolgtem Upload steht der Beitrag unter Seitenbeiträge im Power Editor zur Verfügung. Hier kann die Anzeige dann ganz gewöhnlich auf der Seite publiziert oder geplant werden.
Nach dem Publizieren des Beitrages kann die entsprechende Kampagne, bzw. die Werbeanzeigengruppe und die Werbeanzeige im Power Editor einfach wieder gelöscht werden, eine Schaltung der Anzeige ist nicht notwendig.
Die beiden Workarounds funktionieren, sind aber in der Praxis mit einigen zusätzlichen Zeitaufwendungen verbunden. Allerdings sind mit dieser Art des Publizierens auch weitere Nachteile verbunden:
Ob dieser Workaround längerfristig angewendet werden kann, ist grundsätzlich offen. Rein theoretisch könnte beim Veröffentlichen eines Ads auch automatisch wieder der Inhalt aus den Meta-Tags für den Open Graph gezogen werden.
Wie es der Name schon sagt, sind es Workarounds – also ein Umweg um ans Ziel zu kommen. Grundsätzlich sollte die Problematik “Link-Vorschau” an der Wurzel angepackt werden und Workflows gestaltet werden, welche die korrekte Implementierung von Meta Tags mit den entsprechenden Open Graph Informationen vorsehen.
Eine Anpassung, wie sie aktuell vorgesehen ist, ist weit weg von der Praxis und nicht wirklich praktikabel. Es scheint, dass die Produkteverantwortlichen bei Facebook nicht wirklich eine Ahnung haben, wie ausserhalb der heiligen Hallen von Facebook gearbeitet wird. Hier würde ein bisschen “Praxiseinsatz” bei der hart arbeitenden Front sicherlich dem einen oder anderen Produkteverantwortlichen die Augen öffnen, so dass in Zukunft sinnvollere Lösungen gesucht werden.
Die beiden beschriebenen Workarounds können beim Publizieren helfen, allerdings sind diese mit einem zeitlichen Mehraufwand verbunden und es stehen nur eingeschränkte Möglichkeiten zur Verfügung. Sinnvollerweise wird die eigene Website in Richtung Open Graph für ein einfaches Teilen von Informationen optimiert, allerdings sind auch damit nicht alle aktuellen Probleme gelöst.
Es bleibt zu hoffen, dass Facebook die Möglichkeit zur Anpassung von Link-Vorschauinformationen wieder lockert und einen für Seitenbetreiber und Werbetreibenden pragmatischen Weg findet, der nahe an den täglichen Arbeitsabläufen liegt…
Viele weitere gute Tipps gibt es in unseren 2-tägigen Facebook Ads Seminaren in Zürich, München, Berlin, Hamburg, Stuttgart, Düsseldorf und Wien.