Der Rollout von Facebook Canvas hat begonnen, ein optimaler Zeitpunkt also für einen ersten Einblick. In einem kurzen Tutorial zeige ich, wie mit dem Canvas Editor die neuen Facebook Canvas erstellt werden können. Canvas Editor Ist Facebook Canvas für eine Seite ausgerollt (der Rollout sollte bis am 28.02.16 abgeschlossen sein), findet man in den Publisher Tools der Facebook […]
Der Rollout von Facebook Canvas hat begonnen, ein optimaler Zeitpunkt also für einen ersten Einblick. In einem kurzen Tutorial zeige ich, wie mit dem Canvas Editor die neuen Facebook Canvas erstellt werden können.
Ist Facebook Canvas für eine Seite ausgerollt (der Rollout sollte bis am 28.02.16 abgeschlossen sein), findet man in den Publisher Tools der Facebook Seite facebook.com/SEITENURL/publishing_tools/ einen neuen Bereich “Canvas”.
Ein Canvas Tutorial, welches die wichtigsten Punkte erklärt, ist bereits im Publisher verfügbar, bringt aber bei mir eine Fehlermeldung und lässt sich leider nicht auf dem Smartphone (Android) betrachten.
Klickt man in der Canvas Übersicht auf “Create”, wird ein neuer, leerer Canvas geöffnet. Im neuen und noch leeren Canvas muss ein Titel hinzugefügt werden. Der leere Canvas beinhaltet das Header-Element, ein Photo und einen Call-to-Action-Button.
Weitere Elemente können nach Belieben über “+ Add Component” zum Canvas hinzugefügt werden.
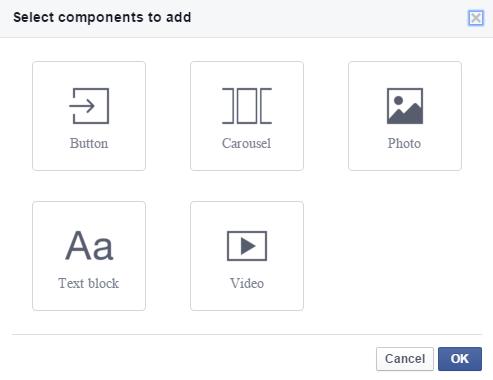
Zur Auswahl stehen:

“Add Component” im Canvas Editor
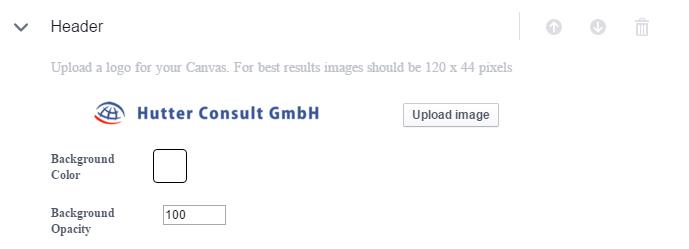
Im “Header”-Element muss ein Logo integriert werden. Das Bild sollte eine Abmessung von 120 x 44 Pixel aufweisen und wird zentriert im Canvas eingefügt, wird das Maximalformat von 882 x 66 Pixel eingefügt, wird das Bild über die ganze Breite dargestellt.. Die Hintergrundfarbe lässt sich über einen Farbwähler oder mit Hilfe des Hex-Codes #rrggbb auswählen. Ebenso kann die Transparenz des Hintergrundes gewählt werden.
Bilddimensionen im Header

Header im Canvas Editor
Im “Text Block”-Element kann ein Text mit bis zu 500 Wörter eingegeben werden. Im “Text Block” kann mit folgenden Formatierungen gearbeitet werden:

“Text Block”-Element im Canvas Editor
Gemäss der Spezifikation von Facebook, sind innerhalb eines Textblocks keine unterschiedlichen Formatierungen möglich, erste Tests zeigen aber, dass sehr wohl unterschiedliche Formatierungen in einem Textblock möglich sind (z.B. Fett und normale Schrift), nicht möglich sind unterschiedliche Farben oder Zeilenumbrüche.

Unterschiedliche Formatierungen im Text Block
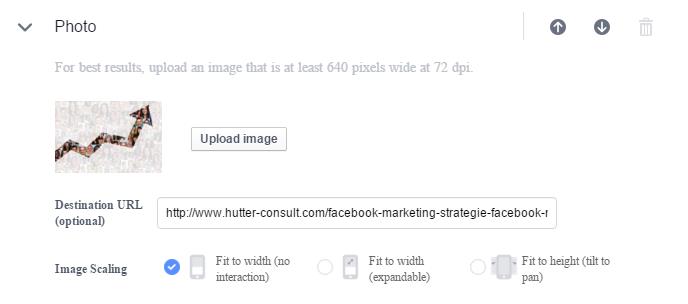
Im “Photo”-Element kann ein Photo hochgeladen werden. Die Bild-Dimension muss im Minimum 640 Pixel breit sein. Es können in einem Canvas maximal 20 Bilder verwendet werden. Bilder müssen als PNG- oder JPG-Dateien hochgeladen werden. Die Vollbreite beträgt im Minimum 640 Pixel, kann aber mit 1080 Pixel eingesetzt werden, es können allerdings grössere Bilder verwendet werden, wenn die Funktion “Fit to heigt – tilt to pan” verwendet wird.
Bildoptionen
Bei den Bildoptionen “Fit to width” und “Fit to width (tap to expand)” kann eine eine URL hinterlegt werden. Wird das Foto angetippt, öffnet sich innerhalb der Facebook App die entsprechende Ziel-URL.

Photos im Canvas Editor
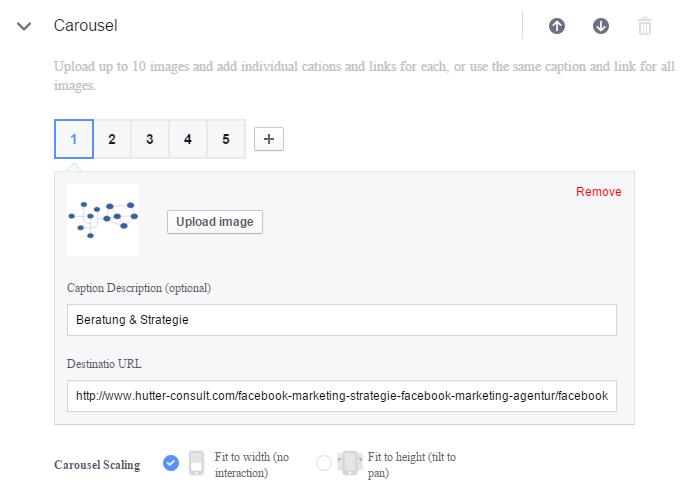
Im “Carousel”-Element können bis zu 10 Bilder hinzugefügt werden, es können mehrere Carousel in einem Canvas erfasst werden.

Carousel Element im Canvas Editor
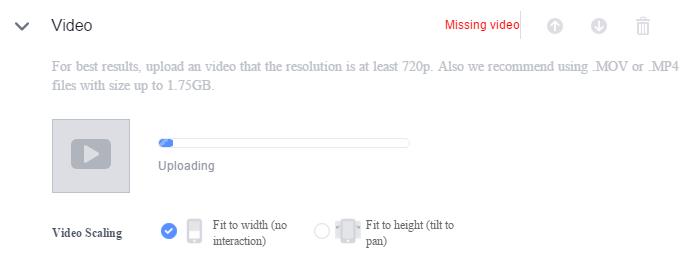
Im “Video”-Element kann ein Video im Format .MOV oder .MP4 hochgeladen werden. Die maximale Dateigrösse liegt bei 1.75 GB, die Spieldauer bei maximal 2 Minuten, verwendete Videos müssen eine Auflösung von mindestens 720 Pixel aufweisen. Es können pro Canvas mehrere Videos integriert werden, allerdings darf die gesamte Laufzeit aller Videos 2 Minuten nicht überschreiten und nur ein Video darf die Autoplay-Funktion aktiviert haben.
Facebook schreibt in den Spezifikationen, dass Canvas Videos im Portrait-Format aufgenommen werden sollen, Breitformat-Videos werden automatisch ins Hochformat konvertiert (die Videos werden entsprechend verkleinert und erhalten schwarze Balken). Das erste Bild des Videos ist automatisch das Vorschaubild.
Für Videos gibt es zwei Skalierungsoptionen:

Video Element im Canvas Editor
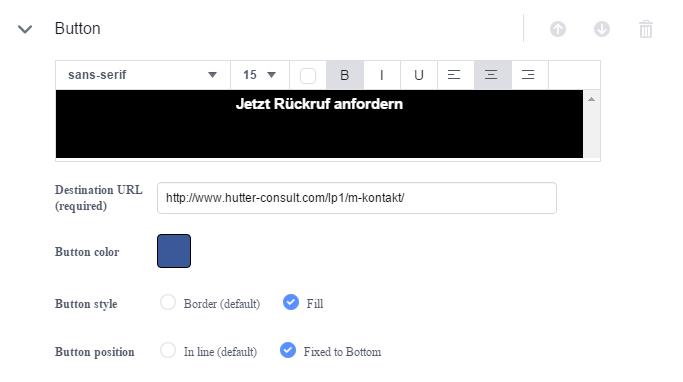
Es können mehrere Button-Elemente in einem Canvas platziert werden. Jeder Button besteht aus maximal 30 Zeichen und kann mit einer URL verlinkt werden. Ein Button ist 48 Pixel hoch und erhalten über- und unterhalb einen Abstand von 48 Pixel.
Gestaltungsmöglichkeiten:
Buttons können farblich gefüllt oder umrandet werden, dann wird der Hintergrund des Canvas im Button angezeigt.
Es besteht die Möglichkeit die Button Position zu wählen. Wird “In line (default)” gewählt, wird der Button an der entsprechenden Stelle eingesetzt. Wird “Fixed to Bottom” gewählt, ist der Button jeweils im Canvas im Fussbereich immer sichtbar.

Button Element im Canvas Editor
Die erstellten Elemente können im Canvas über die Pfeil-Buttons nach oben oder unten verschoben und so frei angeordnet werden. Nicht benötigte Elemente mit dem Papierkorb gelöscht werden.

Anordnen der Buttons im Canvas
Facebook bietet während dem Erstellungsprozess zwei Vorschaumöglichkeiten.
Die eine Vorschau findet direkt online im Canvas Editor statt.

Online Vorschau im Canvas Editor
Die Online Vorschau ist nicht WYSIWYG und wird mehr schlecht als recht dargestellt.
Damit die Mobile Vorschau genutzt werden kann, muss zuerst der Canvas gespeichert werden (“Save Draft”). Nach dem Speichern startet ein Klick auf “Preview on Device” die Vorschau auf dem Mobile Gerät. Innerhalb der Facebook App wird eine Benachrichtigung angezeigt, dass die Werbeanzeige fertig für die Vorschau ist.

Benachrichtigung Vorschau auf Mobile Gerät
Tippt man die entsprechende Meldung in den Benachrichtigungen an, wird die Vorschau gestartet. Die Vorschau zeigt dann problemlos den erstellten Canvas an.

Vorschau der Canvas in der Mobile App
Die Vorschau hat bei den Tests fast problemlos funktioniert. Probleme gemacht hat das Canvas Element “Carousel”. Sobald das Carousel Element im Canvas eingebunden war, stürzte die Vorschau in der Mobile App (Android) ab. Alle anderen Inhaltselemente haben beim Test keine Fehler verursacht.
Nach der Finalisierung muss der Canvas publiziert werden mit einem Klick auf “Finish Canvas”. Nach der Publikation wird die URL angezeigt, welche im Link Ad, bzw. Conversion Ad eingesetzt werden kann.
Wichtig! Nach dem Publizieren mit “Finish Canvas” kann der Canvas nicht mehr verändert werden.
Folgende Erkenntnisse habe ich bei der ersten Erstellung gewonnen: