Immer wieder ist es innerhalb von Facebook-Applikationen gefragt, Profilbilder in einer Grösse darzustellen, welche für das eigene Applikations-Layout, z.B. die Darstellung einer Rangliste, optimiert sind. Bis anhin war es nur möglich, ohne eigenes Resizing, den Picture Type zu wählen und die Profilbilder in den von Facebook vorgegebenen Grössen darzustellen. Seit kurzem wird nun auch die […]
Immer wieder ist es innerhalb von Facebook-Applikationen gefragt, Profilbilder in einer Grösse darzustellen, welche für das eigene Applikations-Layout, z.B. die Darstellung einer Rangliste, optimiert sind. Bis anhin war es nur möglich, ohne eigenes Resizing, den Picture Type zu wählen und die Profilbilder in den von Facebook vorgegebenen Grössen darzustellen. Seit kurzem wird nun auch die Möglichkeit geboten, die Grössen in fixen Pixelwerten zu definieren, wie Facebook in einem Blogpost veröffentlichte.
Bis zu dieser Änderungen konnten Profilbilder über die Facebook API folgendermassen ausgelesen bzw. angefragt werden.
SQUARE
 type=square |
http://graph.facebook.com/USERID/picture?type=square liefert ein Bild zurück welches genau 50x50px ist. |
SMALL
| http://graph.facebook.com/USERID/picture?type=small liefert ein Bild zurück welches 50px breit ist und in der Höhe variabel, je nach dem Format welches der User hochgeladen hat. |
NORMAL
 type=normal |
http://graph.facebook.com/USERID/picture?type=normal liefert ein Bild zurück welches 100px breit ist und in der Höhe variabel, je nach dem Format welches der User hochgeladen hat. |
LARGE
 type=large |
http://graph.facebook.com/USERID/picture?type=large liefert ein Bild zurück welches 200px breit ist und in der Höhe variabel, je nach dem Format welches der User hochgeladen hat. |
Eine Auflistung von zukünftigen zusätzlichen TYPE Werten kann über eine Falschangabe in der URL provoziert werden http://graph.facebook.com/USERID/picture?type=neuewerte
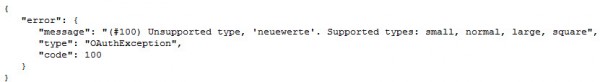
Die OAuthException gibt einem die unterstützten Typen aus:

OAuthException
Mehr Informationen zu dieser Methode findet ihr im Developer-Center.
Facebook bietet nun die Möglichkeit an, mittels der Definition von „width“ und „height“ Parametern die Profilbilder in zusätzlichen Grössen zu erhalten. Entweder über die Graph API (ein URL-Aufruf, der leicht selber getestet werden kann) oder direkt über FQL (für eine Applikation).
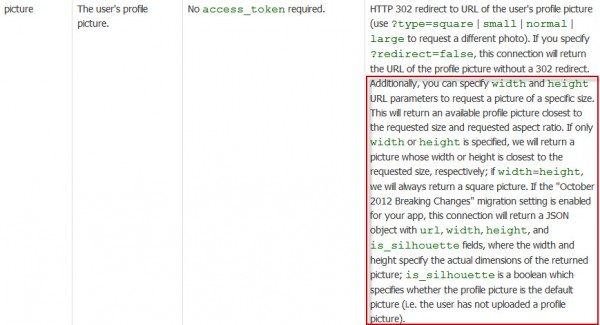
Vorsicht: Dies bedeutet jedoch nicht, dass eine x-beliebige Grösse verwendet werden kann. Das von Facebook gelieferte Bild entspricht jeweils nur dem am ehesten zutreffenden Profilbild in seiner Grösse und seinem Verhältnis (Siehe Textpassage aus der API Reference). Bei Bildern welche sich extrem vom Originalverhältnis unterscheiden, wird ein Bildausschnitt genommen.

Textpassage aus der API Reference
Anbei ein paar Beispiele
https://graph.facebook.com/USERID/picture?width=800&height=600
Facebook liefert uns ein Bild in der Grösse 960 x 720px zurück und nicht in den angeforderten 800 x 600 px.
https://graph.facebook.com/USERID/picture?width=5000&height=5000
Facebook liefert uns ein Bild in der Grösse 968 x 968px zurück und nicht in den angeforderten 5000 x 5000 px.
https://graph.facebook.com/USERID/picture?width=300&height=300
Facebook liefert uns hier jeweils das Square Format hochgerechnet auf die jeweilige Grösse bzw. die nächstmögliche zur Verfügung stehende Grösse (in diesem Fall 320x320px). Grösstmöglich scheint hier 968×968 px zu sein, kleinstmöglich 34x34px. Anbei noch ein paar Tests, bei welchen Facebook die Bilder nicht in den jeweils angeforderten Grössen zurückgibt, sondern in einer Standardgrösse.
Diese neue Möglichkeit gibt einem einiges mehr Freiraum in der Darstellung von Profilbildern innerhalb von Facebook Applikationen. Waren es vorher nur vier Möglichkeiten über das Type-Attribut (small, normal, large, square) dürften wir nun bei mehreren Dutzend sein. Die Applikations-Designer dürfte es freuen.
[contentblock id=2 img=html.png]