Nach der Einführung des Like-Buttons vor knapp einem Jahr bringt Facebook mit dem “Send”-Button eine Erweiterung, welche das Teilen mit einigen oder einzelnen Freunden ermöglicht. Die Einführung des “Send”-Buttons ist aber gleichzeitig ein weiteres Indiz, dass die “Teilen”-Funktion definitiv bald der Vergangenheit angehören wird. Wie der “Send-Button” funktioniert Der “Send”-Button ist ein Social Plugin, welches […]
Nach der Einführung des Like-Buttons vor knapp einem Jahr bringt Facebook mit dem “Send”-Button eine Erweiterung, welche das Teilen mit einigen oder einzelnen Freunden ermöglicht. Die Einführung des “Send”-Buttons ist aber gleichzeitig ein weiteres Indiz, dass die “Teilen”-Funktion definitiv bald der Vergangenheit angehören wird.
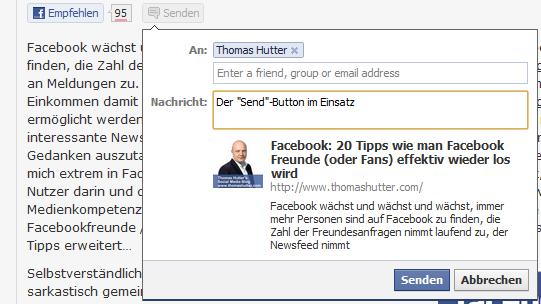
Der “Send”-Button ist ein Social Plugin, welches in Webseiten analog dem Like-Button eingebaut werden kann und Besuchern erlaubt, einen Link an einzelne Freunde via Facebook-Messages, in Gruppen zu publizieren oder via E-Mail an eine individuelle E-Mail-Adresse zu senden. Beispielsweise kann auf einer Seite mit Muttertagsgeschenken der Link der Seite an weitere Familienmitglieder gesendet werden um eine Diskussion anzuregen oder, wenn man Mitglied einer Gruppe ist, einen einzelnen Artikel in eine Gruppe posten. Ein Klick auf den “Send”-Button öffnet ein Fenster, erlaubt die Auswahl der Empfänger und bietet die Möglichkeit eine kurze Nachricht zum Link hinzuzufügen.

Der "Send"-Button im Einsatz
Das Einfügen des Social Plugins “Send”-Button ist einfach. Der “Send”-Button wurde von Facebook so gestaltet, dass er gemeinsam mit dem “Like”-Button eingesetzt werden kann, ein vom “Like”-Button unabhängiger Einsatz ist allerdings ebenfalls möglich. Wird der “Like”-Button in einer Webseite bereits eingesetzt, kann der bestehende Code des “Like”-Buttons mit dem Paramter send=”true” erweitert werden.
Hier der Code am Beispiel meines Blogs zu Facebookmarketing:
<div id="fb-root"></div> <script src="http://connect.facebook.net/de_DE/all.js#xfbml=1"></script> <fb:like href="www.thomashutter.com" show_faces="true" width="450" action="recommend" send="true">
</fb:like>
Wenn der “Send”-Button ohne den gleichzeitigen Einsatz des “Like”-Buttons eingefügt werden soll, sieht der Code so aus:
<div id="fb-root"></div>
<script src="http://connect.facebook.net/de_DE/all.js#xfbml=1"></script>
<fb:send href="www.thomashutter.com"></fb:send>
Wie Facebook im Blogbeitrag zum “Send”-Button mitteilt, werden die Share-Daten in den nächsten Tagen ebenfalls in die Realtime-Statistiken des Insights Dashboards aufgenommen.