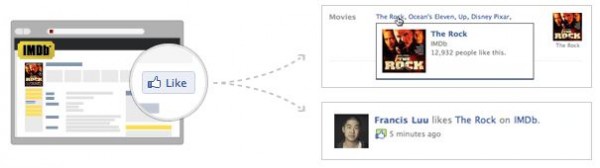
An der F8 Konferenz vom 21.04.2010 stellte Facebook “Like” vor, voller Enthusiasmus baute ich wie diverse weitere Blogger und sehr viele Webseitenbetreiber – gemäss einer von Facbeook publizierten Meldung immerhin 50’000 in der ersten Woche – den Like-Button in den Blog, bzw. in die Website mit ein. Der Einbau des Like-Buttons war auch nicht wirklich […]
An der F8 Konferenz vom 21.04.2010 stellte Facebook “Like” vor, voller Enthusiasmus baute ich wie diverse weitere Blogger und sehr viele Webseitenbetreiber – gemäss einer von Facbeook publizierten Meldung immerhin 50’000 in der ersten Woche – den Like-Button in den Blog, bzw. in die Website mit ein. Der Einbau des Like-Buttons war auch nicht wirklich schwer, Facebook vereinfachte das Prozedere mit der Einbaumöglichkeit via iFrame. Beim Studium der von Facebook zur Verfügung gestellten Informationen zur Graph-API wurde mir bewusst, dass der Like-Button ein nicht unwesentlicher Teil des Social Graph ist, allerdings nicht wie von mir und vielen anderen angenommen, eine einfacher zusätzlicher Verlinkungsmechanismus. Vor allem Websitebetreiber, die bereits mit einer Fanpage aktiv auf Facebook vertreten sind, sollten sich den Einsatz des Like-Buttons zweimal überlegen – durch die Verwendung des Like Buttons werden Facebook Seiten erstellt, diese Seiten können unter Umständen in Konkurrenz mit der eigentlichen Fanpage stehen.
Nachfolgend die Beschreibung gemäss developers.facebook.com.
Das Open Graph Protokoll ermöglicht es einem Websitebetreiber, seine Website in den Social Graph zu integrieren. Das Open Graph Protokoll ist zur Zeit für Webseiten vorgesehen, welche Dinge der realen Welt repräsentieren, Dinge wie Filme, Sportmannschaften, Persönlichkeiten, Restaurants, Websites, Blogs, etc. Sobald die Website Inhalte im Social Graph erhält, können Facebook Benutzer eine Verbindung zu der Website aufnehmen, Facebook erstellt dafür eine eigenständige Page, analog wie sie es bereits mit Facebook Seiten (Fanpages) machen können. Basierend auf den strukturierten Daten, welche über das Open Graph Protokoll an Facebook zur Verfügung gestellt werden, entstehen Nennungen der Website innerhalb von Facebook: in Benutzerprofilen, in Suchresultaten und im NewsFeed.

Einleitung Facebook Social Graph - Graph API
Damit eine Website in den Social Graph integriert werden kann, müssen die entsprechenden Inhalte in Graph Objekte verwandelt werden. Dafür müssen <meta>Tags des Open Graph Protokolls sowie der “Like”-Button in die Website integriert werden.
Diese Tags ermöglichen es, strukturierte Informationen über die Seite zu spezifizieren. Umso mehr Informationen zur Verfügung gestellt werden, desto mehr Möglichkeiten bietet Facebook zur Darstellung heute und in Zukunft.
Hier ist ein Beispiel für eine Film-Seite:
<html
xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
...
</head>
...
</html>
Für das Open Graph Protokoll sind fünf notwendig Einstellungen/Werte definiert:
Zusätzlich zu diesen Basis-Angaben muss ein zusätzlicher Wert hinzugefügt werden, dass die Seite verbunden werden kann mit:
Empfohlen wird auch, dass ein zusätzliche Wert für die Beschreibung oder diese zusätzlichen Werte hinzugefügt werden:
<meta property=”fb:admins” content=”USER_ID”/>
<meta property=”og:description” content=”A group of U.S. Marines, under command of a renegade general, take over Alcatraz and threaten San Francisco Bay with biological weapons.”/>
Bei der nachfolgenden News Feed Story, werden og:title verlinkt mit og:url und og:site_name automatisch auf die Website verlinkt:

Beispiel einer Facebook NewsFeed Meldung
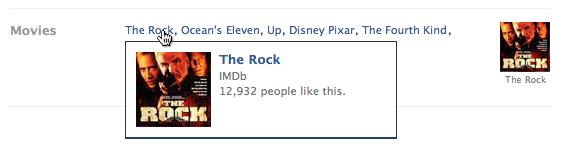
In einem Benutzer-Profil definieren og:type in welcher Kategorie der Link und og:image welches Thumbnail verwendet werden soll.

Beispiel der Darstellung innerhalb eines Facebook Benutzerprofils
Für einige Objekte macht es Sinn, weitere zusätzliche Meta-Angaben zu spezifizieren, z.B. das Ort beim einem Restaurant. Es können so viele og:-Angaben hinzugefügt werden, wie Sinn machen. Mehr Infos zu den Möglichkeiten.
Sobald die Meta-Informationen in die Page integriert sind, kann der Like-Button der mit dieser Seite verbunden ist, hinzugefügt werden. Der Like-Button kann einfach über ein <iFrame>, oder als XFBML-Tag hinzugefügt werden <fb:like>. Die zweite Variante benötigt das JavaScript SDK.
Im entsprechenden Beispiel für “the Rock” auf “IMDb” wäre dies für eine Darstellung von 450 x 80 Pixel unter Verwendung des XFBML-Codes folgender Eintrag:
<fb:like href="http://www.imdb.com/title/tt0117500/" width="450" height="80"/>
Die Änderungen der Attribute der Seite können über die <meta>Tags bewerkstelligt werden. Zu beachten gilt, dass die Werte von og:title und og:type nur anfänglich editiert werden können, sobald eine Seite mehr als 10 likes aufweist, werden diese Angaben fixiert. Diese Massnahme ist ein Schutz der Benutzer, nicht, dass Benutzer, die bereits die Website “geliket” haben, anschliessend überrascht sind, dass die Seite einen anderen Sinn oder Inhalt darstellt.
Sobald sich Benutzer mit der Seite verbunden haben, können Seitenadministratoren Stream Updates zu allen Benutzern publizieren und Statistiken einschauen, analog dies bei Facebook Seiten (Fanpages) gemacht werden können. Damit eine Seite administriert werden kann, ist eine Verbindung mit dem Facebook-Benutzer notwendig. Um diese Verbindung vornehmen zu können, muss der zusätzliche Wert fb:admins in die Seite hinzugefügt werden. Kommagetrennt kann so eine Liste der Administratoren hinzugefügt werden:
<meta property="fb:admins" content="USER_ID1,USER_ID2"/>
Jedes Mitglied dieser Liste muss auf der entsprechenden Seite “Like” anklicken, damit es als Administrator überprüft werden kann. Dies gilt wieder als Schutz, damit nicht irgendwelche Benutzer als Administratoren hinzugefügt werden können. Wichtig, der erste Benutzer in diesem Eintrag kann nicht entfernt werden.
Sobald die Verbindung zwischen der Seite und dem Facebook Account stattgefunden hat, wird die Seite unter “Konto -> Seiten verwalten” administriert werden.

Facebook - Seiten verwalten
Von diesem Interface aus, können Stream-Updates publiziert und Analyse-Daten über die Benutzer, die sich mit der Seite verbunden haben, eingeschaut werden.
Einige Seiten werden über hunderte oder tausende Subseiten mit den Open Graph Protokoll <meta>Tags verfügen, damit solche Seiten ebenfalls effizient administriert werden können, kann für solche Seiten eine Applikation geschrieben werden.
Zwei übliche Informationen über die die meisten Seiten verfügen sind Ort und Kontaktinformationen, nachfolgend ist aufgelistet, wie diese Informationen als <meta>-Daten hinzugefügt werden können.
Ort
Die Ortsangabe ist für Seiten von Firmen, Restaurants oder alle anderen Seiten mit effektiv existierenden Orten. Die Ortsangaben können mit Latitude und Longitude, eine Adresse oder mit beidem definiert werden.
Folgende Werte sind möglich:
entsprechend sehen diese Informationen im Meta-Bereich wie folgt aus:
<meta property=”og:latitude” content=”37.416343″/>
<meta property=”og:longitude” content=”-122.153013″/>
<meta property=”og:street-address” content=”1601 S California Ave”/>
<meta property=”og:locality” content=”Palo Alto”/>
<meta property=”og:region” content=”CA”/>
<meta property=”og:postal-code” content=”94304″/>
<meta property=”og:country-name” content=”USA”/>
Kontaktinformationen
Um Kontaktinformationen hinzuzufügen, können folgende Informationen hinzugefügt werden:
entsprechend sehen diese Informationen im Meta-Bereich wie folgt aus:
<meta property=”og:email” content=”me@example.com”/>
<meta property=”og:phone_number” content=”650-123-4567″/>
<meta property=”og:fax_number” content=”+1-415-123-4567″/>
Je nach Objekt muss für die Verwendung im Social Graph ein Typ definiert werden, dies erfolgt über den Wert og:type und sieht so aus:
<meta property="og:type" content="product" />
Folgende Typen werden zur Zeit von Facebook unterstützt:
Aktivitäten
Geschäft
Gruppen
Organisationen
Personen
Orte
Produkte und Unterhaltung
Produkte welche über einen UPC-Code oder eine ISBN-Nummer verfügen, können dies mit dem Wert og:upc und og:isbn spezifizieren. Diese Werte erlauben es, genaue Verbindungen im Social Graph herzustellen.
Websites
Beim Einbinden der Social Graph Funktionalität über das Open Graph Protokoll erstellt Facebook entsprechende Facebook Seiten (Gemeinschaftsseiten), diese Seite können natürlich unter Umständen die eigentliche Facebook Seite, welche bereits besteht, konkurrenzieren (Suche, Fangewinnung, etc.). Für Besitzer von bestehenden Facebook Seiten steht nach wie vor die Like-Box oder dem Fanpage Widget für die Einbindung in die Website zur Verfügung. Wie eine Verbindung von Facebook Seite (Fanpage) und dem Facebook Seiten (Gemeinschaftsseiten) aussehen kann, kann ich mir im Moment noch nicht definitiv vorstellen.
Das enorme Potential im Zusammenhang mit der Interaktion mit dem Social Graph ist nicht weg zu diskutieren und dürfte vielen Websites enorme neue Möglichkeiten eröffnen, Inhalte besser zu verteilen und Facebook Benutzer noch gezielter anzusprechen.