Die Kombination aus Meta Pixel und Meta Conversions API bietet entscheidende Vorteile in der Messung von Datenpunkten zur Optimierung von Kampagnen. Wir zeigen auf, wie die Meta Conversions API mit dem Google Tag Manager erfolgreich integriert werden kann – Schritt für Schritt.
Die Kombination von Meta Pixel und Meta Conversions API führt erwiesenermassen zu einer besseren Datenqualität, zu mehr Conversions und zu tieferen CPA-Kosten. Webseiten, die das client-seitige Meta Pixel bereits über den Google Tag Manager integriert haben, können das bestehende Setup über einen serverseitigen Tag Container mit der Meta Conversions API ergänzen und profitieren dabei von einer bereits gewohnten Integrationsumgebung. Der folgende Beitrag zeigt auf, was die Meta Conversions API ist und geht detailliert auf die Integration der serverseitigen Tracking-Lösung über den Google Tag Manager ein.
«Die Conversions API ermöglicht dir eine direkte und verlässliche Verbindung der Marketingdaten (z. B. Website-Events und Offline-Conversions) deines Servers, deiner Website-Plattform oder deines CRMs mit Meta.»
(Quelle: Meta-Hilfebereich – Die Conversions API)
Im Prinzip funktioniert die Meta Conversions API gleich wie das bisherige Meta Pixel. Mit einem kleinen Unterschied: Statt Pixel-Events über den Browser an Facebook zu senden, ermöglicht die Conversions API eine direkte Übermittlung dieser Signale vom eigenen (Web-)Server an Facebook. Auch diese Events sind mit einem Pixel verknüpft und können so weiterhin für die Messung, das Reporting und die Optimierung von Kampagnen eingesetzt werden.
Detaillierte Informationen zur Meta Conversions API finden sich im Artikel Meta: Überblick über die Meta Conversions API.
Grundsätzlich kann die Meta Conversions API (CAPI) völlig eigenständig und somit unabhängig vom ursprünglichen Meta Pixel Code integriert und eingesetzt werden. Im Moment ist es aber am besten, die Conversions API parallel zum browserbasierten Pixel zu verwenden und jeweils mit beiden Messlösungen die gleichen Conversion-Events (Kauf, Lead, Abonnieren, …) sowie zusätzliche Events (qualifizierte Leads, Offline-Conversions, …), die nicht über das browserbasierte Pixel erfasst werden können, an Meta zu senden und so von den Vorteilen beider Ansätze zu profitieren.
So lange Cookies also noch existieren (und Google hat Werbetreibenden hier bis zum Sommer 2024 Aufschub gewährt), können das Meta Pixel und die Conversions API in Kombination verwendet werden. Dadurch erhält Meta mehr Signale: Beide Systeme senden bei einer Handlung gleichzeitig die selben Daten. Blockiert zum Beispiel ein Ad Blocker das Signal des Meta Pixels, steht als Fallback weiterhin das Signal der Conversions API zur Verfügung.
Die Kombination führt also dazu, dass Daten wieder genauer werden:
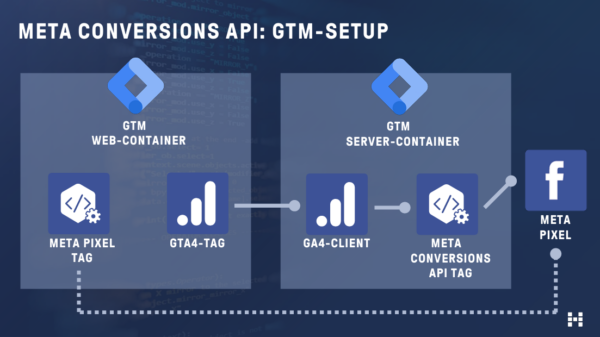
Das Setup der Meta Conversions API basiert auf Google Analytics 4 (GA4) Tags, die auf dem clientseitigen – also dem bereits bekannten – Google Tag Manager Web-Container aufgesetzt werden, so die benötigten Daten empfangen, um diese Informationen an den in der Google Cloud aufgesetzten serverseitigen Google Tag Manager Container weiterzuleiten und schliesslich über die Conversions API an Meta zukommen zu lassen.

Übersicht eines Setups für die Integration der Meta Conversions API via clientseitigem und serverseitigem Google Tag Manager
Der Ablauf grob beschrieben:
Auf Basis der vorgängig vorgestellten Funktionsweise ist für das nachfolgend beschriebene Setup der Meta Conversions API über den Google Tag Manager folgendes erforderlich:
Die nachfolgende Anleitung zur Integration der Conversions API geht davon aus, dass …
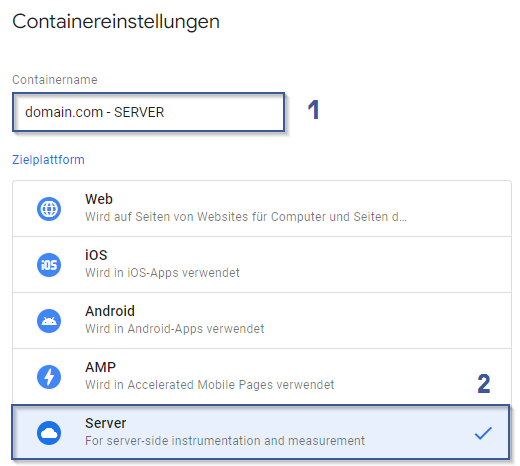
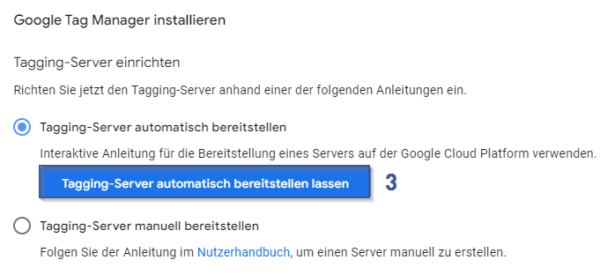
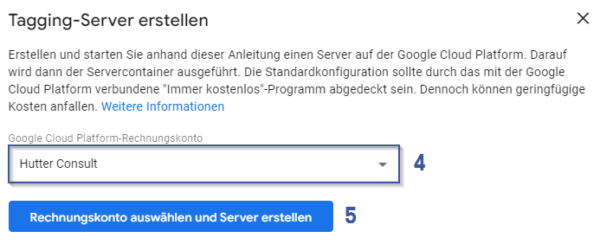
Ein neuer Container kann direkt in der Übersicht aller Accounts oder in der Verwaltung eines Accounts erstellt werden. Um einen serverseitigen Google Tag Manager Container zu erstellen, sind dabei folgende Schritte notwendig:



Damit steht bereits ein Google Cloud Server zur Verfügung, auf welchem ein Google Tag Manager Container installiert wurde.
Damit Daten über die Conversions API an das Meta Pixel gesendet werden können, wird ein Zugriffstoken für die Conversions API benötigt. Um dieses zu generieren, müssen folgende Voraussetzungen erfüllt sein:
Diese Rechte werden benötigt, um das Zugriffstoken über den Events Manager zu erstellen, dass einem in diesem Prozess neu erstellten System Admin User zugewiesen wird.
Zugriffstoken (Access Token) erstellen
Nach einer kurzen Wartezeit wird der erforderliche Zugriffsschlüssel erstellt und dargestellt. Dieser sollte notiert und gespeichert werden, da er für die nachfolgenden Schritte benötigt wird.
Der im vorherigen Schritt erstellte serverseitige GTM-Container wird standardmässig mit einem GA4-Client ausgeliefert, der auf die vom Web-Container aus gesendeten GA4-Ereignisse hört. Dieser GA4-Client ist für den Empfang und für die Weiterverarbeitung der Daten zuständig.
Meta Conversions API Tag installieren
Um die Ereignisse an die Conversions API zu senden, muss nun das Meta Conversions API Tag aus der Vorlagengalerie installiert werden:
musst du das Meta Conversions API Tag aus der Vorlagengalerie installieren. Dieses Tag kann so eingerichtet werden, dass es bei Ereignissen ausgelöst wird, die vom GA4 Client (im vorherigen Schritt) empfangen und an die Conversions API gesendet werden. Um das Meta Conversions API Tag zu installieren, brauchst du eine Pixel-ID, ein Zugriffstoken und musst als Aktionsquelle «Website» angeben.
Trigger für die Conversions API Events erstellen
Damit das Conversion API Tag ausgelöst werden kann, muss noch ein Trigger erzeugt werden, der auf den GA4-Client hört:
Mit diesem Trigger hört das nachfolgend erstellte Conversions API Tag auf alle Ereignisse, die über den GA4-Client aus dem Web-Container empfangen werden.
Sollten nur bestimmte Ereignisse an die Conversions API übermittelt werden, kann der Trigger entsprechend eingeschränkt werden, indem der Trigger nur noch bei einigen Ereignissen ausgelöst werden soll:
Meta Conversions API Tag erstellen konfigurieren
Damit die Daten über die Conversions API an Meta weitergeleitet werden können, wird im serverseitigen Google Tag Manager Container ein neuer Tag für die Conversions API benötigt. Dieser ist dafür zuständig, Daten aus dem GA4-Client zu empfangen und an Meta weiterzuleiten. Um diesen Tag zu erstellen, wurde vorgängig die entsprechende Vorlage aus der Community-Galerie importiert.
Mit dieser Konfiguration ist der serverseitige Google Tag Manager bereit, um nach der Veröffentlichung des Containers Daten zu empfangen und über die Conversions API an das Meta Pixel zu übergeben.
Damit der eingerichtete Conversion API Tag im serverseitigen Google Tag Manager Daten erhält, muss im nächsten Schritt der Web-Container erweitert werden, so dass die vorhandenen Tags für Google Analytics 4 die Daten an den Server-Container übermitteln. Gleichzeitig müssen bestehende Meta Pixel Event-Tags mit einer Event-ID ergänzt werden, um die Deduplizierung der Events, die sowohl client- als auch serverseitig an Meta gesendet werden, zu gewährleisten.
Event ID erstellen
Um die Deduplizierung zu gewährleisten, sollte jeweils derselbe event_id-Parameter-Wert per Server und Browser gesendet werden. Dieser Wert sollte jeweils pro gesendetem Ereignis eindeutig generiert und im Web-Container des Google Tag Managers als Variable zur Verfügung gestellt werden:
function() {
var gtmData = window.google_tag_manager[{{Container ID}}].dataLayer.get('gtm');
return gtmData.start + '.' + gtmData.uniqueEventId;
}
Zur Generierung der eindeutigen Event-ID werden Parameter als Basis verwendet, die durch den Google Tag Manager bei der Initialisierung auf der Website im Datalayer zur Verfügung gestellt werden. Sollte das oben genannte Script nicht gespeichert werden können, fehlt die integrierte Variable «Container ID» – diese müsste entsprechend hinzugefügt werden.
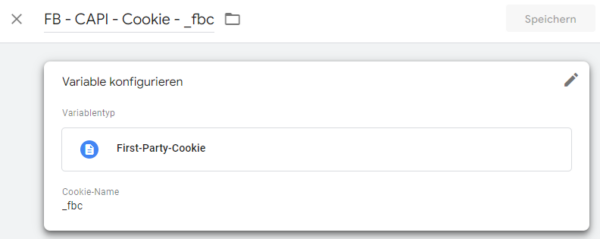
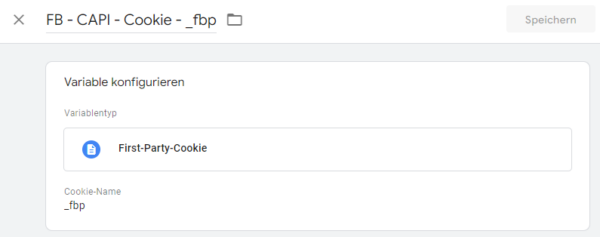
_fbc und _fbp Cookies bereitstellen
Die grösste Herausforderung bei der Integration der Conversions API ist, das zur Verfügung stellen von Parametern, die zur Identifikation des Besuchers auf der Meta-Plattform benötigt werden. Da in diesem Beitrag davon ausgegangen wird, dass eine kombinierte Integration (Pixel & CAPI) vorgenommen wird, können zur Unterstützung dieses Matchings die durch die clientseitige Integration generierten Cookies (_fbc & _fbp) ausgelesen und den serverseitigen Aufrufen an die Conversions API mitgegeben werden. Dafür werden zwei weitere Variablen im Web-Container des Google Tag Managers erstellt:


Um die noch fehlende Verbindung zwischen dem Web- und dem Server-Container herzustellen, müssen die GA4-Tags der Events, die über die Conversions API erfasst werden sollen, um die dafür benötigten Parameter erweitert bzw. angepasst werden.
Serverseitige Übermittlung der Daten aktivieren
Damit die GA4-Tags die Signale an den serverseitigen Container weiterleiten, muss die transport_url als Feld bzw. Parameter mitgegeben. Als Wert für die transport_url wird die Standard-URL des serverseitigen Google Tag Managers (Tagging-Server-URL) übergeben. Sollten alle GA4-Tags serverseitig übermittelt werden, kann dieser Parameter im GA4-Konfigurations-Tag hinzugefügt werden. Sollten nur spezifische Tags an den serverseitigen Tag Manager übermittelt werden (beispielsweise nur Lower-Funnel-Conversions), so wird dieser Parameter bei den entsprechenden Ereignis-Tags übergeben.
Beispiel für die Übergabe im Konfigurations-Tag:
Beispiel für die Übergabe in einem Ereignis-Tag:
Neben der transport_url müssen weitere Felder zu den GA4-Anfragen hinzugefügt werden, damit das Meta Conversions API Tag im serverseitigen Container auf diese Informationen zugreifen kann. Dazu gehören zum Beispiel die Event ID, welche für die Deduplizierung benötigt wird, die _fbc und _fbq Cookies für die Benutzeridentifikation sowie weitere benutzerdefinierte Datenparameter, die der serverseitige Tag ebenfalls erfassen soll.
Event ID
Die Event ID wird mit dem Parameter «event_id» in den GA4-Tags erfasst und an den serverseitigen Container übermittelt:
_fbc & _fbp
Die Cookie-Werte zur Identifikation der Signale können mit benutzerdefinierten bzw. Meta-spezifischen Parametern übergeben werden:
Um die Übermittlung dieser Daten zu ermöglichen, muss zusätzlich der Parameter «first_party_collection» auf «true» gesetzt werden.
Hinweis:
Für die Übermittlung von persönlichen Daten oder Daten zur Identifikation ist ein Consent des Seitenbesuchers notwendig. Werbetreibende und Unternehmen sollten sich vergewissern, dass die rechtlichen Grundlagen dafür gegeben sind und die Privatsphäre der Seitenbesucher gem. den gesetzlichen Bestimmungen gewährleistet wird.
Weitere benutzerdefinierte Parameter
Je nach Ereignis macht es Sinn, weitere Parameter mitzusenden, damit diese über das Meta Pixel zur Erstellung von Custom Conversions, Custom Audiences oder zur Messung der Kampagnenperformance genutzt werden können.
Dabei stehen bestimmte Parameter Meta-spezifisch zur Verfügung, andere werden gemäss den Definitionen von Google Analytics 4 eingesetzt:
Weitere, bekannte Standardparameter werden spezifisch übergeben:
Hinweis:
Um den Payload für Google Analytics 4 zu reduzieren, können Meta-spezifische Parameter im GA4-Tag auf dem Server-Container in den Aufrufen ausgeschlossen werden.
Damit redundante Ereignisse, die parallel via Meta Pixel und Meta Conversions API gesendet werden, nicht doppelt gezählt werden, muss Meta die Information erhalten, dass es sich bei beiden Events um den gleichen handelt. Dadurch kann Meta das wertvollere Ereignis (dasjenige, dass sich besser zum Abgleich eignet) behalten und das andere verwerfen. Dieser Prozess wird Deduplizierung genannt.
In der Umsetzung bedeutet dies, dass neben demselben Ereignisnamen auch eine übereinstimmende Event ID via Browser und Server gesendet werden müssen. Für die Verbindung zur Conversions API wurde das mit der Übergabe des Parameters «event_id» bereits im vorherigen Schritt durchgeführt. Heisst, das nun abschliessend auch noch die Meta Pixel Tags im clientseitigen Google Tag Manager um eben diesen Parameter ergänzen.
Wurden die Pixel Events über ein Template eingebunden, steht in diesen Tags passende Eingabefelder für die Event ID zur Verfügung. In diesem Fall muss dieses Feld einfach mit der bereits erstellten Variable «FB – CAPI – Event ID» befüllt werden:
Wurden die Pixel Events über den Typ «Benutzerdefiniertes HTML» integriert, ist eine Anpassung des Skripts notwendig. Dabei wird der Aufruf der Funktion fbq() durch ein viertes Argument ergänzt:
fbq('track', 'Purchase', {value: 12, currency: 'USD'}, {eventID: 'EVENT_ID'});
Werden in einem Aufruf keine Custom Parameter übergeben, wird das dritte Argument leer übermittelt, damit die Event ID als viertes Argument mitgeliefert wird:
fbq('track', 'Lead', {}, {eventID: 'EVENT_ID'});
Beispiel des Meta Pixel BasisCodes mit der ergänzten Event ID:
Ergänzung des PageView-Events im Meta Pixel Basis-Code. Hinweis: Da die Event ID als viertes Argument übergeben werden muss und im PageView keine Custom Parameter übergeben werden, wird das dritte Argument leer übergeben.
Beispiel eines Event-Pixel-Codes mit der ergänzten Event ID:
Um zu kontrollieren, ob das Setup wie gewünscht funktioniert, werden beide Google Tag Manager Container (Web & Server) in den Vorschaumodus versetzt. Beim Aufruf von Seiten auf der Website kann im Debugger des Webcontainers analysiert werden, ob die eingerichteten Tags korrekt erfasst und über die transport_url an den Server-Container gesendet werden.
In der Vorschau des serverseitigen Tag Managers wird der Eingang dieser Aufrufe ebenfalls protokolliert. Auch hier lässt sich über die ausgelösten Tags prüfen, ob die Anfragen an die Conversions API vollständig sind und einen 200-Status zurückgeben. Sollte ein anderer Wert als 200 zurückgegeben werden, bestehen entweder Probleme mit dem Zugriff auf die Conversions API oder Parameter werden nicht oder falsch formatiert übergeben.
Zusätzlich kann auch die Funktion «Events testen» im Events Manager für das Testing eingesetzt werden. Hierfür findet sich im Event-Test-Tool ein Hinweis auf einen Test-Code, der anschliessend mit dem Meta Conversions API Tag im serverseitigen Google Tag Manager übermittelt werden kann. Ist dieser Wert vorhanden, werden im Event-Test-Tool auch empfangene Server-Events dargestellt.
Die Integration der Meta Conversions API über den Google Tag Manager eignet sich insbesondere dann, wenn bereits ein Web-Container für die Integration der Tracking-Tags im Einsatz steht. Die Abhängigkeit zu Google Analytics 4 Tags scheint auf den ersten Blick ungewöhnlich, sie bietet aber den Vorteil, dass die Template-Vorlage für das Meta Conversions API Tag auf dem serverseitigen Google Tag Manager die Standard-Events und -Parameter des Meta Pixels automatisch übersetzt und adaptiert. Ausserdem können Werbetreibende und Unternehmen durch die ähnlich aufgebauten Event-Daten und Parameter ein konsolidiertes Datenerhebungsmodell erstellen, bei dem die Redundanzen zwischen Meta Pixel und GA4 reduziert werden.
Steht das auf den ersten Blick komplex wirkende Setup für die Meta Conversions API, profitieren Werbetreibende und Unternehmen von mehr Signalen, mehr Conversions und von qualitativ besseren und grösseren Zielgruppen. Dies hat einen positiven Einfluss auf die Performance der Werbeanzeigen und somit auf die Kosten (CPA).